Creating a Playable QR Code Level in Prickle
I recently embarked on a fun experiment: creating a playable level for Prickle that also functions as a QR code leading to our Steam page.

Step 1: Reducing the URL
To keep the QR code as simple as possible, I shortened our Steam page URL to p.ido.wtf. While not all QR readers interpret this as a URL without the https:\\ part, I hope users will recognize it and enter it manually if necessary.
Step 2: Generating the QR Code
After testing various QR code generators, I found that mini-qr-code-generator was the best. It offers excellent customization options and doesn’t require a sign-up.
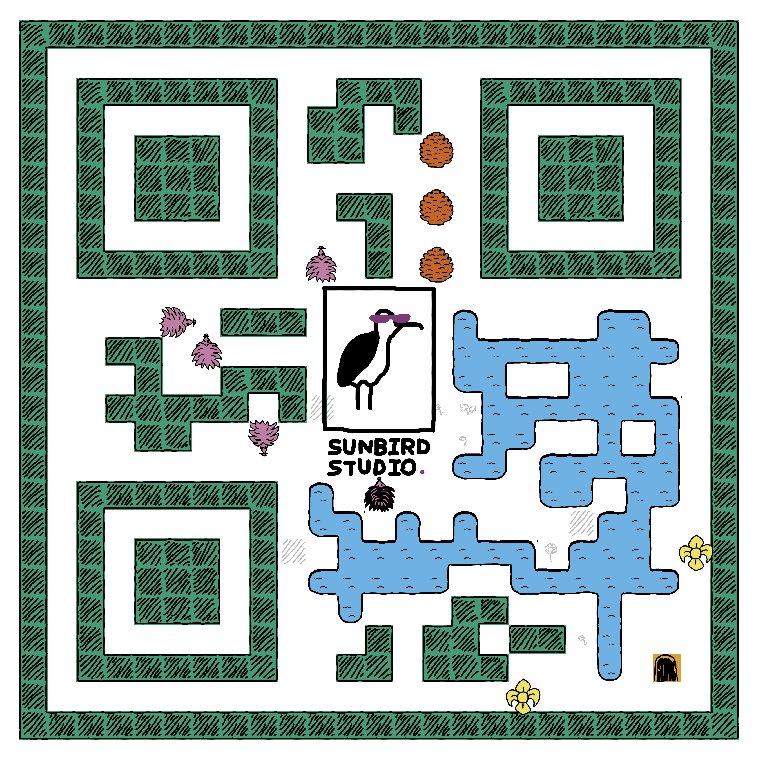
I generated this image:

Step 3: Importing to Godot
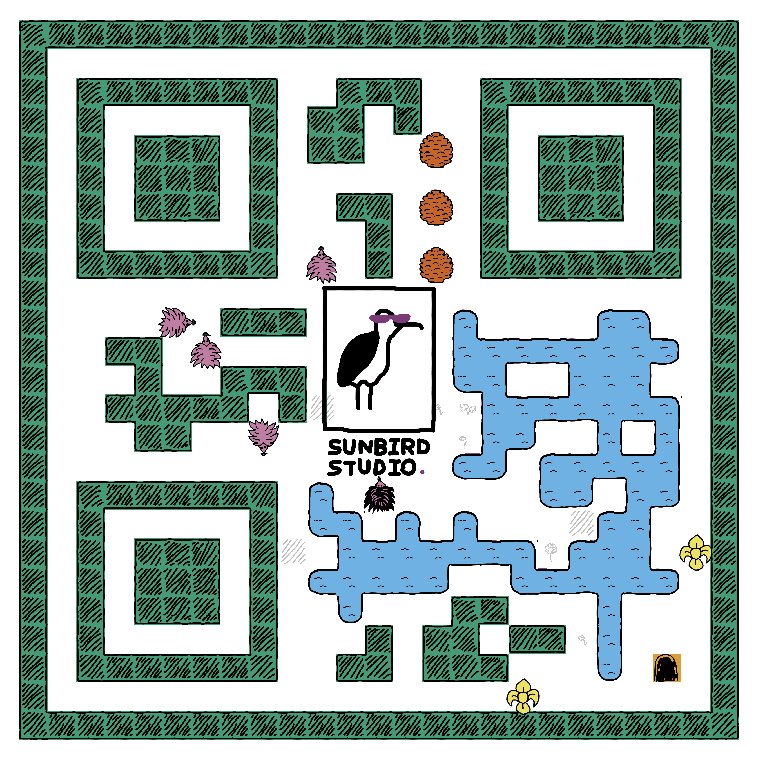
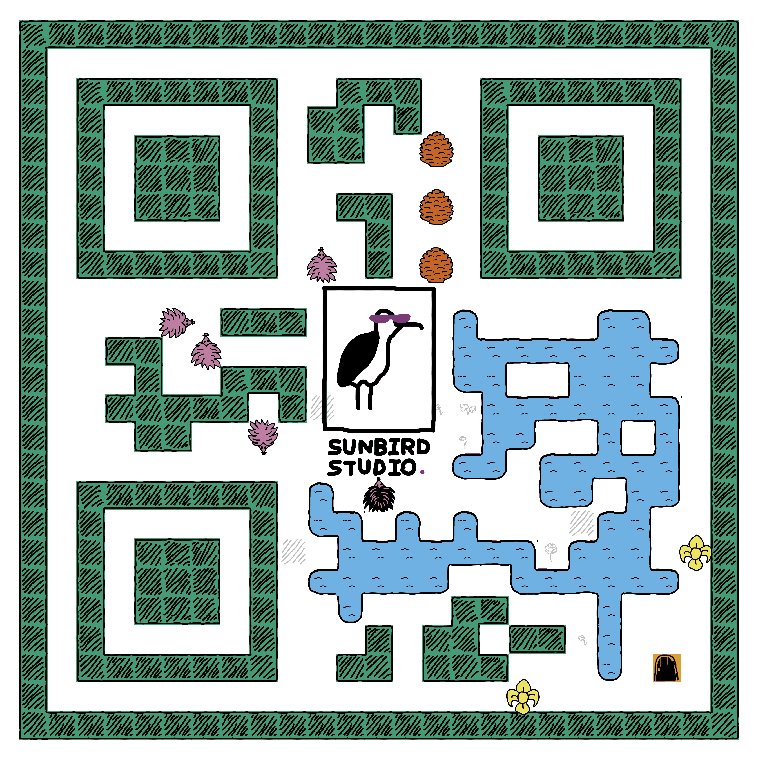
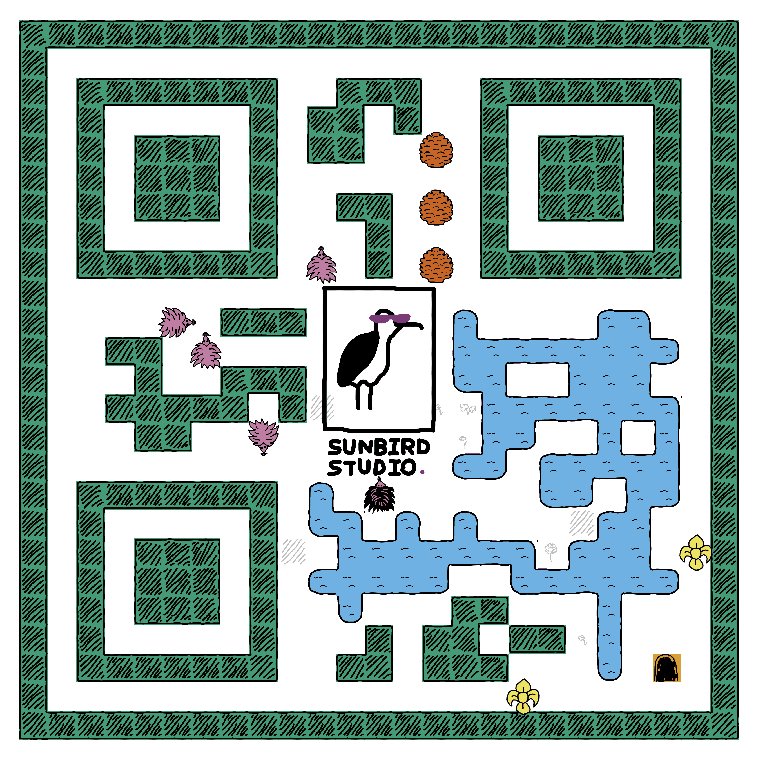
I imported the QR code into the Godot engine and used the tile map editor to create a level based on its shape. I quickly ensured the level was playable and winnable. You might notice I added yellow flowers in empty spots of the original QR code. These flowers’ bright color maintain the QR code’s readability. Testing with my QR reader showed it still worked fine.
Challenges Encountered:
- Graphical Artifacts: The resulting level displayed some graphical artifacts. We’ll need to address these for the game itself and possibly generate a new version of the QR code in the future.
- Accessibility Version: I had to use our accessibility-colored version for readability, which is less familiar to our players.
- QR Reader Compatibility: Some QR readers struggled to read the code, and some directed users to Google search instead of our URL. With this post, users should now be directed here if they are directed to Google.
Conclusion
Despite the challenges, this experiment was enjoyable. It’s a unique way to combine gameplay with promotional content, and I look forward to displaying it, even if it doesn’t always work perfectly. Please let me know if it works for you!